サイトの記事一覧で表示される各記事の紹介文を、ALL in One SEO PACKのメタディスクリプション内容と同じにするための方法を紹介します。
使用テーマはSTINGER PLUS2です。
SEO対策のためALL in One SEO PACKでせっかくメタディスクリプションをいろいろ工夫して書いているのに、記事の紹介文はWordpressが自動で挿入していていてもったいないな、と感じている方に読んでいただければと思います。
なお、本記事はこちらのサイト記事を参考にしています:
All in One SEO Packの設定値を簡単に取得・出力する方法。
各記事の紹介文をALL in One SEO PACKのメタディスクリプション内容と同じにするための方法
テーマエディターを起動
テーマエディターの起動・修正方法を知っている方は読み飛ばしてください。
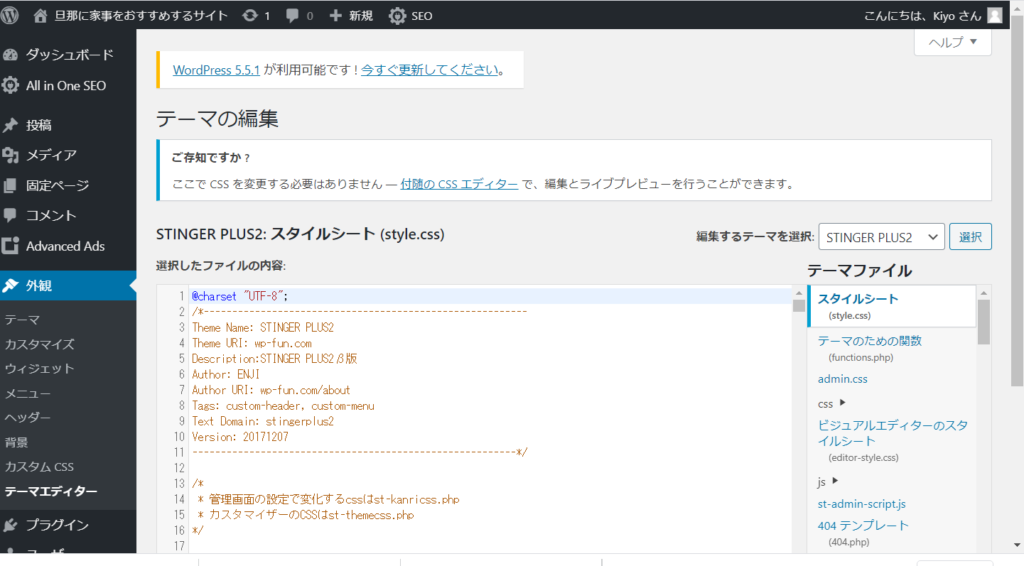
まずワードプレス管理画面から、外観>テーマエディター を選択します。

このような画面が現れますが、この状態では子テーマSTINGER PLUS2 Childが選択されているので、親テーマに変更します。赤の囲みのところをSTINGER PLUS2にして「選択」ボタンを押します。

すると上記画面になります。左のテーマファイルから、
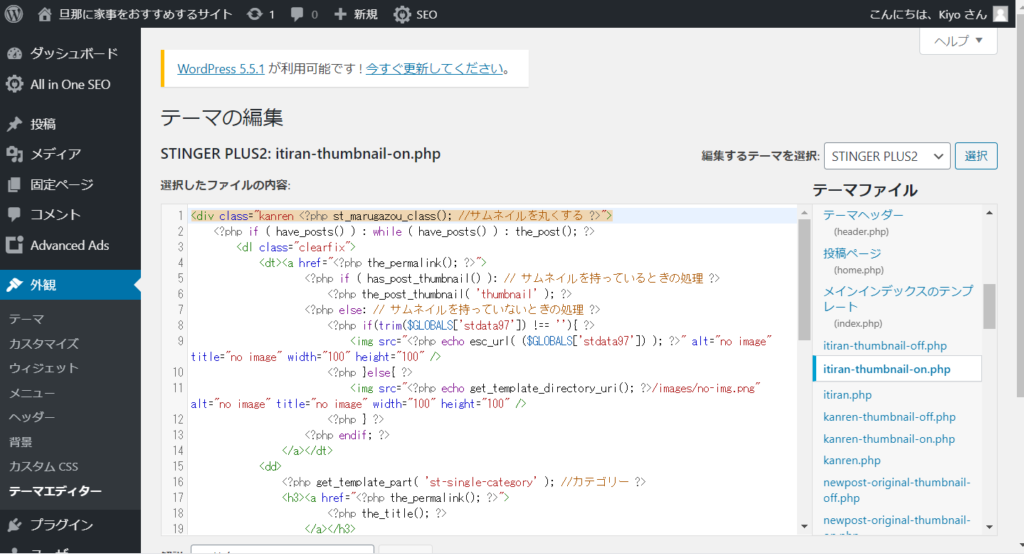
itiran-thumbnail-on.phpを選択します。

するとこのような画面になりますので、コードを次に示すとおり修正します。
修正する前にコード全部をコピーしメモ帳などにペーストするなどしてバックアップをとるようにしてください。
コード修正
30行目あたりに以下のコードがありますので、赤字部分のように修正します。
【修正前】
<?php if( !st_is_mobile() && trim( $GLOBALS['stdata202'] ) === '' )://モバイル以外の場合のみ表示 ?>
<div class="smanone">
<?php the_excerpt(); //抜粋文 ?>
</div>
<?php endif; ?>
【修正後】
<?php if( !st_is_mobile() && trim( $GLOBALS['stdata202'] ) === '' )://モバイル以外の場合のみ表示 ?>
<div class="smanone">
<!-- 追加:ALLinOneSEOPACK metadescription -->
<p><?php echo get_post_custom()['_aioseop_description'][0] ?></p>
<!-- 追加ここまで -->
</div>
<?php endif; ?>
以上になります。
最新記事や関連記事の一覧も同様
下記PHPファイルを修正します。コードは似たような記載となっています。同様の箇所を修正することで解決できます。
最新記事:newpost-thumbnail-on.php
関連記事:kanren-thumbnail-on.php
参考になりましたら幸いです(^^)